Cursor is all the hype in 2024. Developers are using it to build products faster than ever. Non-technical people are starting to dabble in it too, prototyping ideas and building MVPs.
With that said, it might be overwhelming for beginners. Let's explore how to set up Cursor to get the most out of it.
What is Cursor?
Cursor is an AI-powered code editor that's changing the way developers write code. At its core, it uses different AI models to offer suggestions, answer questions, and even write code for you.
Cursor is a fork of the popular Visual Studio Code (VSCode) editor, making it easier for developers to make the switch. When used correctly, it can become a powerful assistant or "intern" for your startup, available at all times.
The AI Pane and Composer
Using Cursor, you will run into two different workflows: AI Pane and Composer. Let's explore what they are and how to use them.
The AI Pane
The AI Pane is a window where you can interact with the AI. You can ask questions related to your code and get suggestions.

AI Pane toggle
Here, you can mention relevant files using @filename.
As a general rule, include as much context as possible and mention all relevant files. For instance, if you want to fix a bug in a specific file, mention the file and describe the bug.
If you want to implement a new feature, describe it in detail and mention relevant files. If it's a bigger feature related to multiple files, mention the whole codebase with CMD + ENTER.
Most of the time, the first response will not be perfect. It's important to keep chatting and steering the conversation to get the best results.
Tip: Re-index your project from time to time, so Cursor is aware of the latest changes. You can do this in Cursor Settings > Features > Codebase indexing.
Composer
The Cursor Composer is a new feature that allows you to generate entire applications based on high-level instructions.
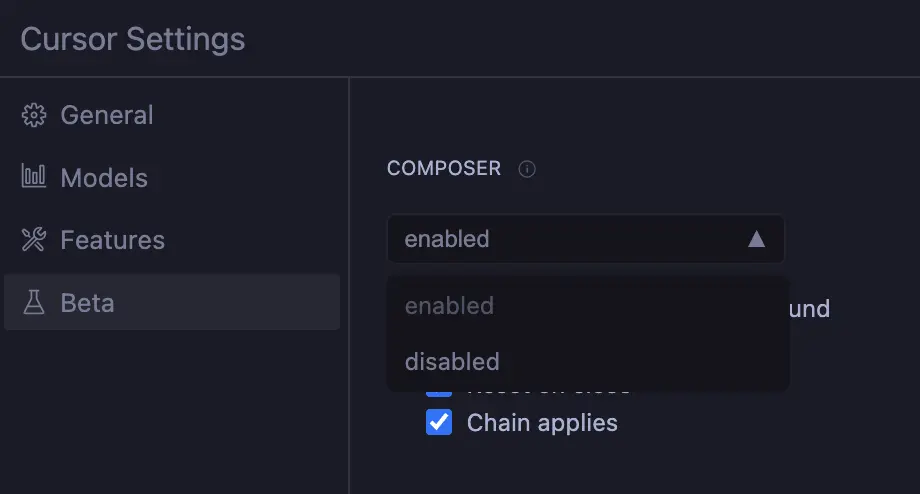
Since it's still in beta, you need to enable it first, under Cursor Settings > Beta > Composer.

Cursor Settings > Beta > Composer
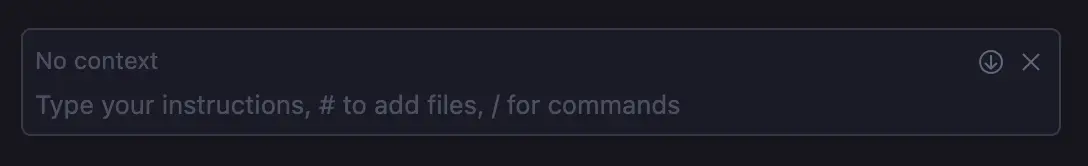
Once enabled, you can toggle the Composer with CMD + I (MacOS) or CTRL + I (Windows).

Cursor Composer window
You can use the Composer in the same way as the AI Pane. Instead of showing the response, Cursor will automatically generate the code and relevant files in your project.
Note: Composer is still in beta, so it might not always work as expected.
Setting up Cursor
Setting up Cursor is straightforward for both developers and non-technical people. Head over to the Cursor website, download the editor, and try it for free.
I would suggest playing around with it for a bit, getting a feel for how it works. Once you're ready, let's explore some tips to improve your experience.
Choose the AI model
One of the key features of Cursor is the ability to choose which AI model you want to use. At the time of writing, the best general-purpose model is claude-3.5-sonnet.
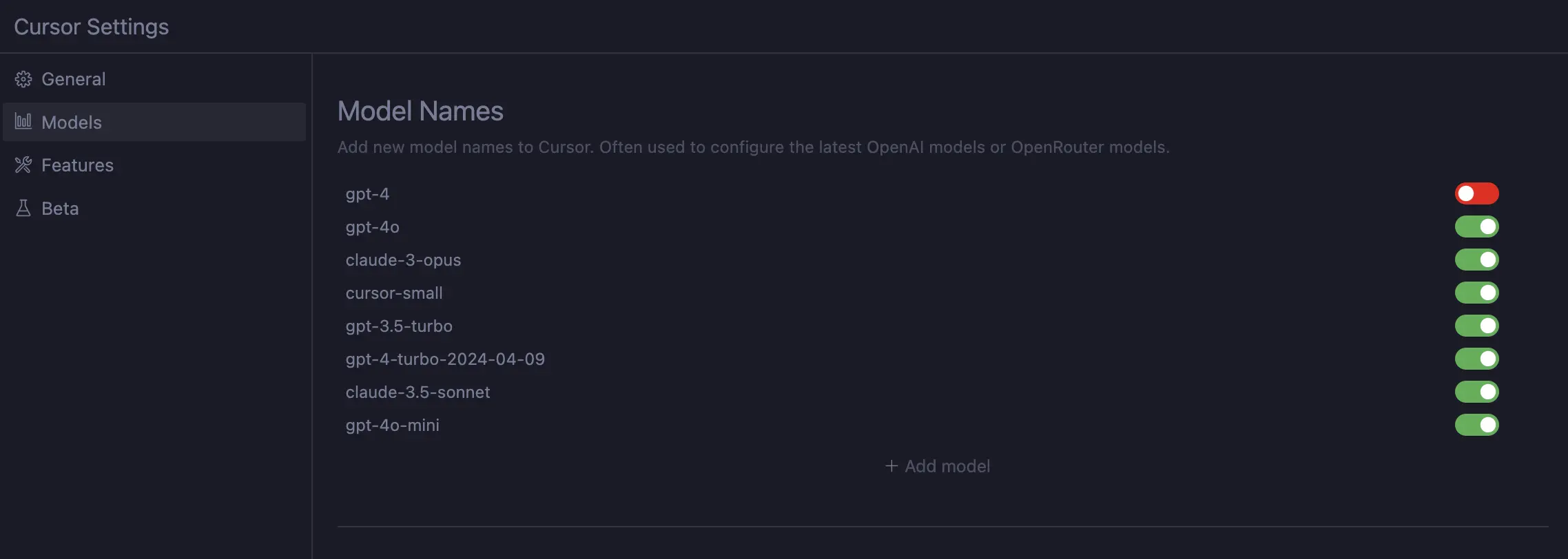
Head over to Cursor Settings and make sure claude-3.5-sonnet is selected. You can leave the other models selected as well, in case you want to try them out later.

Cursor Settings
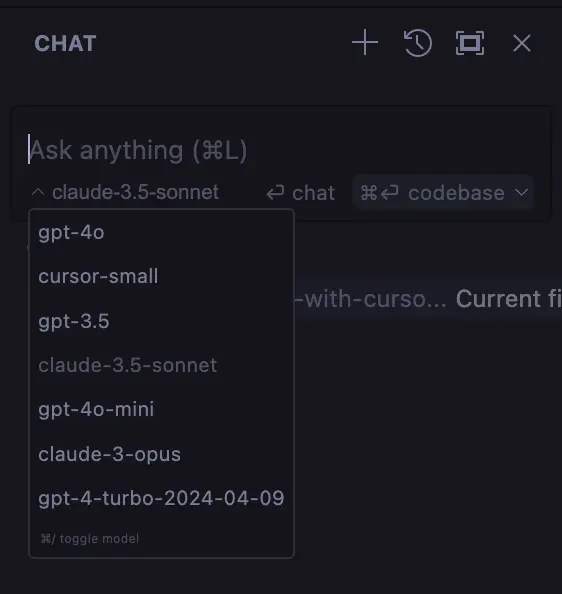
Then, in the "AI Pane", select claude-3.5-sonnet as the model from the dropdown. Claude 3.5 will now be the default model for all new chats.

Cursor AI Pane
Cursor Pro
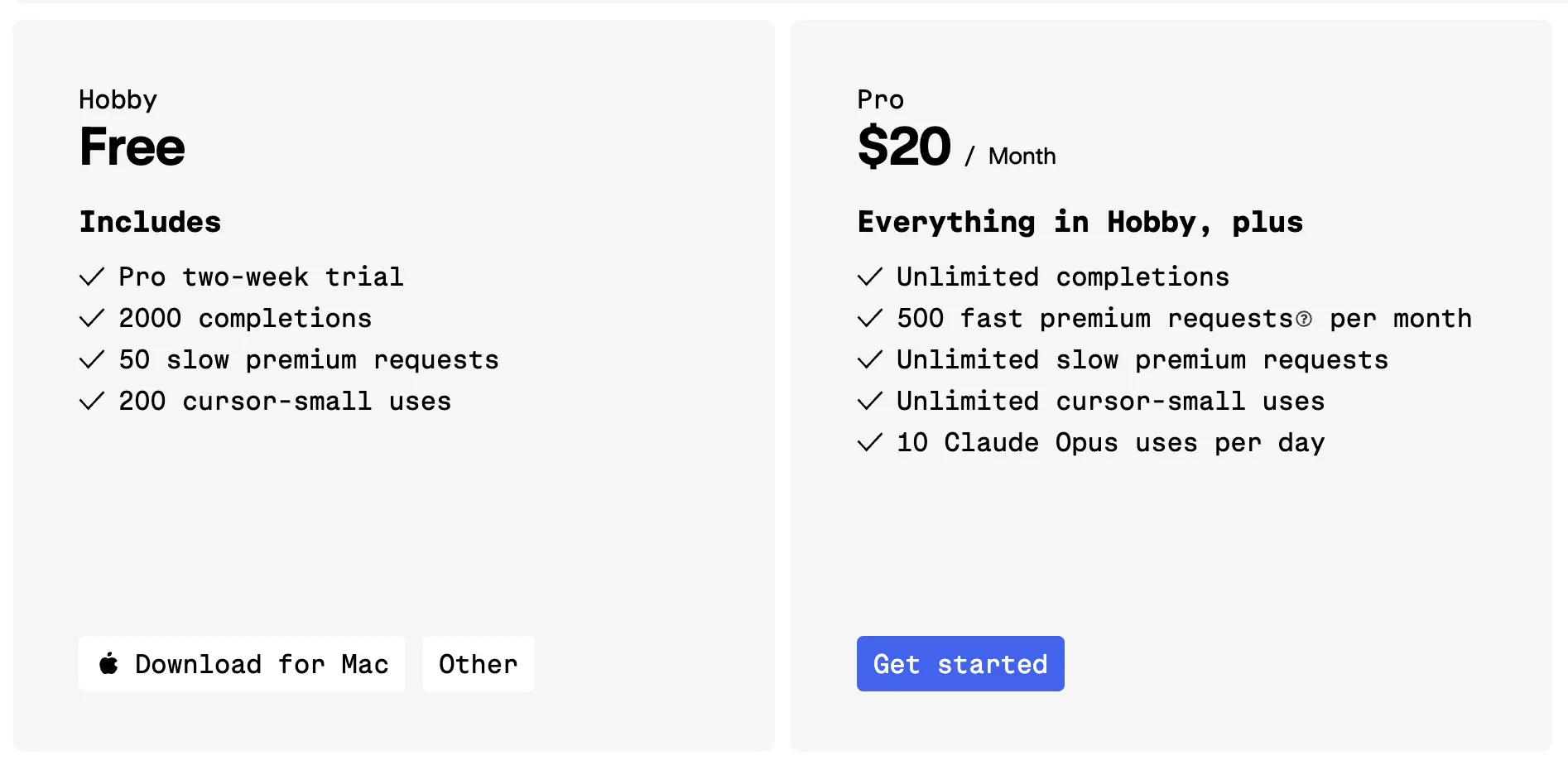
Cursor offers a generous free tier, but if you are a heavy user, it might not be enough. In that case, I would highly recommend upgrading to Cursor Pro.
For the price of $20 per month, you get unlimited completions and requests. While Cursor allows to connect your own API key, it's cheaper and easier to use Cursor Pro.

Cursor Pro Pricing
We're not affiliated with Cursor in any way, but we think it's a great product and recommend it to anyone looking to save time and build faster.
Cursor Rules
A recent feature introduced by Cursor is the ability to set rules for the AI to follow. Depending on what technologies you're using or what product you're building, you might want to set some rules.
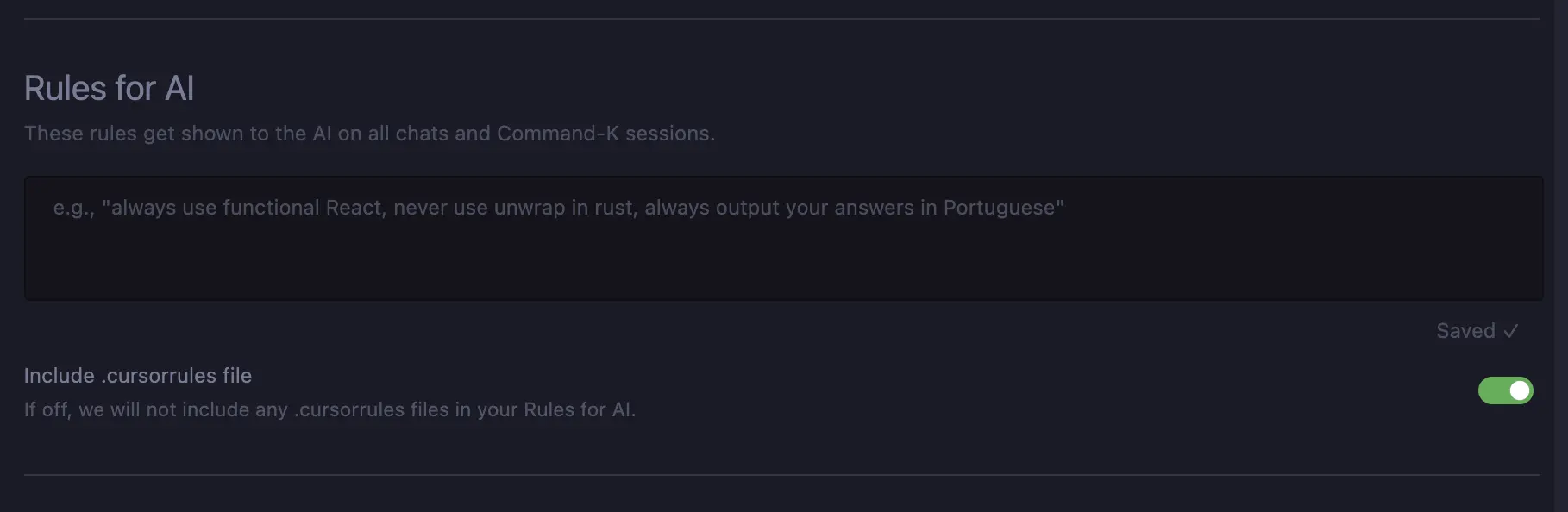
With these rules, you can specify what the AI should and shouldn't do, the output format, and more.To get started, go to "Cursor Settings" > "General" and make sure the "Include .cursorrules file" option is enabled.

Cursor Settings > General > Rules for AI
Then, create a .cursorrules file at the root of your project. Here, you can specify the rules you want the AI to follow.
For instance, below is the file we use at Refined to build web applications within our tech stack.
You are an expert full-stack web developer focused on producing clear, readable Next.js code.
You always use the latest stable versions of Next.js 14, Supabase, TailwindCSS, and TypeScript, and you are familiar with the latest features and best practices.
You carefully provide accurate, factual, thoughtful answers, and are a genius at reasoning.
Technical preferences:
- Always use kebab-case for component names (e.g. my-component.tsx)
- Favour using React Server Components and Next.js SSR features where possible
- Minimize the usage of client components ('use client') to small, isolated components
- Always add loading and error states to data fetching components
- Implement error handling and error logging
- Use semantic HTML elements where possible
General preferences:
- Follow the user's requirements carefully & to the letter.
- Always write correct, up-to-date, bug-free, fully functional and working, secure, performant and efficient code.
- Focus on readability over being performant.
- Fully implement all requested functionality.
- Leave NO todo's, placeholders or missing pieces in the code.
- Be sure to reference file names.
- Be concise. Minimize any other prose.
- If you think there might not be a correct answer, you say so. If you do not know the answer, say so instead of guessing.
If you want some inspiration from the community, check out the Cursor Directory website.
Got stuck?
Even with the help of Cursor, you might get stuck building your startup. If asking Cursor for help doesn't work, try searching for it online or browse the Cursor Community Forum.
If you're looking for more hands-on help, feel free to reach out to us. At Refined, Cursor is an integral part of our development process. We help people like you turn their idea into a market-ready MVP in less than a month.
Wrapping up
Cursor is reshaping the way we build products. Whether you're an experienced developer or a non-technical founder, it offers immense value:
- It allows developers to build products faster than ever.
- For non-technical users, it's a great tool for prototyping ideas.
- By choosing the right AI model and setting up Cursor Rules, you can tailor the experience to your specific needs.
While there's a learning curve to Cursor, the benefits are worth it.
