In 2024, AI coding assistants have become essential tools for developers of all skill levels. Two of the most popular ones are Cursor and GitHub Copilot.
Both aim to do the same thing: help you write code faster and more efficiently. But which one should you choose? Let's compare them to help you decide.
What are Cursor and GitHub Copilot?
Cursor

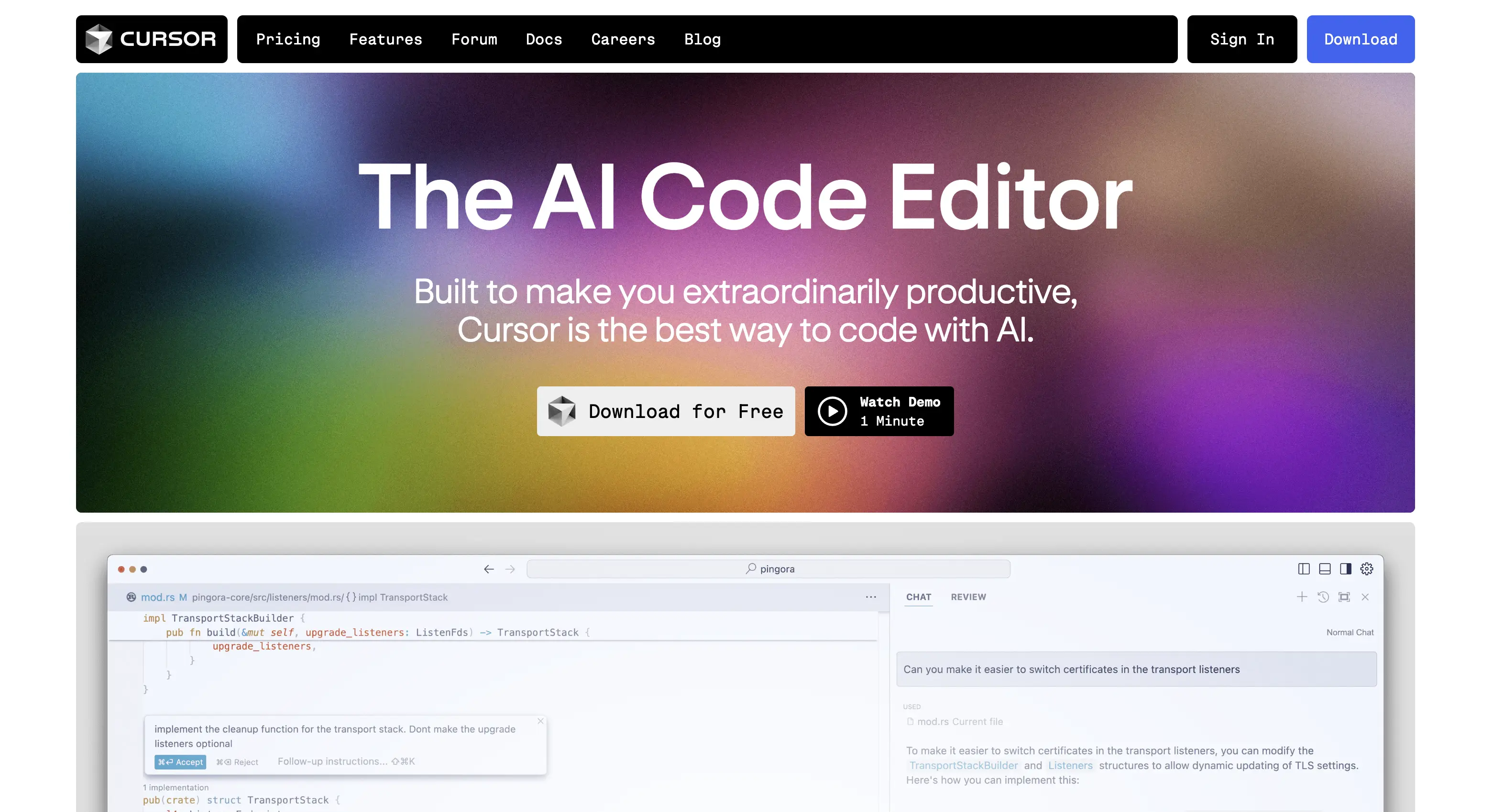
Cursor website
Cursor is an AI code editor that's a fork of Visual Studio Code. It offers deep AI integration, providing features like code generation, inline suggestions, and multi-file editing.
GitHub Copilot

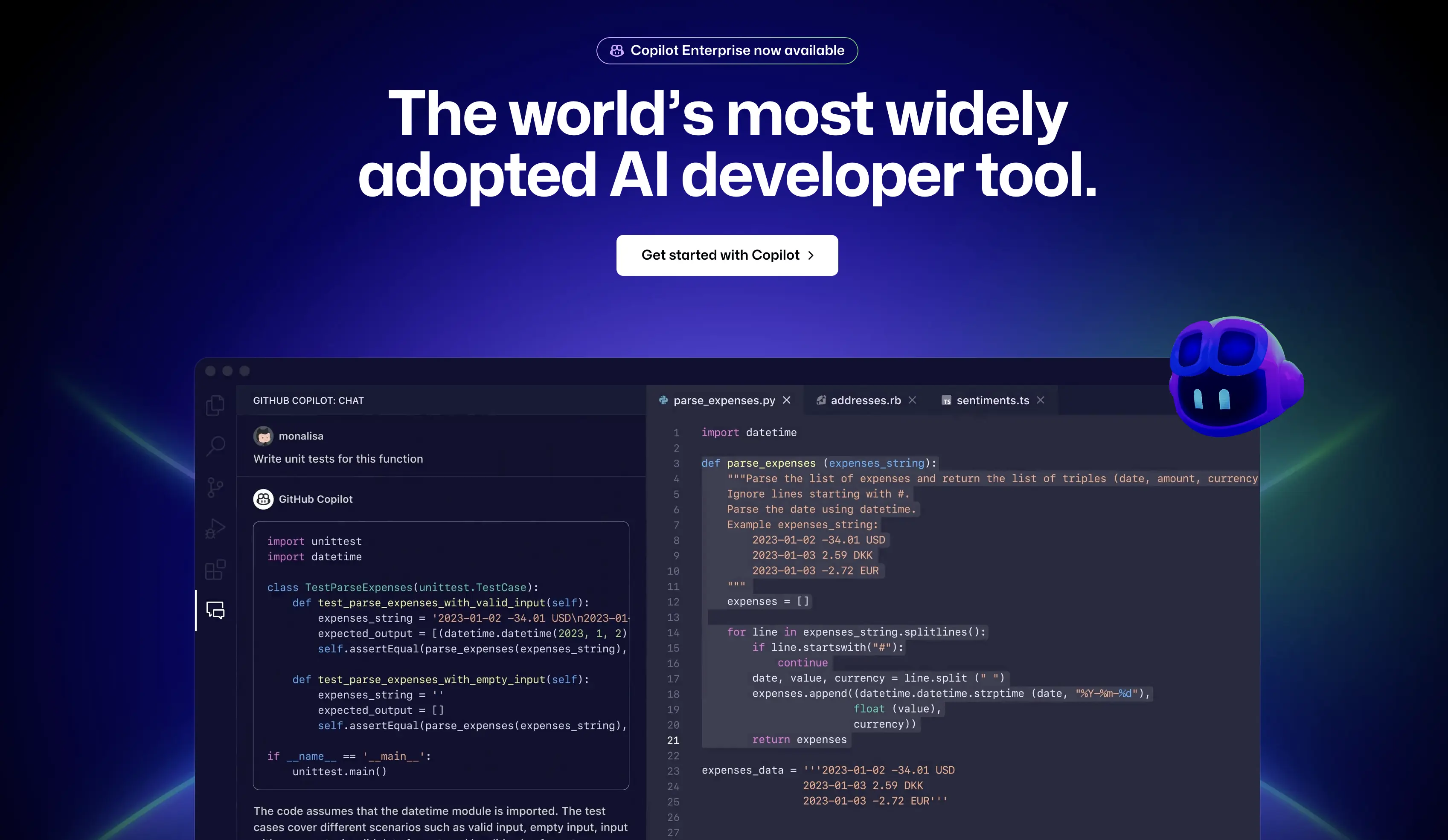
GitHub Copilot website
GitHub Copilot is an AI pair programmer that integrates into various code editors. It focuses on providing code suggestions and completions based on the context of your project and code available on GitHub.
Features Comparison
Code Generation and Suggestions
Cursor offers context-aware code suggestions and can generate entire code blocks. Cursor Composer allows for editing multiple files at once or generating full applications.

Cursor Composer window
GitHub Copilot provides line-by-line code completions and can generate code snippets based on your code and comments.
AI Integration
Cursor features deep AI integration within its standalone editor, allowing for more advanced coding tasks.
GitHub Copilot integrates as an extension in existing editors, focusing primarily on code suggestions and completions.
Contextual Understanding
Cursor builds a knowledge graph of your entire codebase, providing more context-aware suggestions.
GitHub Copilot relies on the open tabs in your editor and GitHub's vast code repository for context.
Integration and Usability
Editor Integration
Cursor is a standalone editor, which comes with an entirely new workflow, whether you're using the AI Pane or Composer. However, if you're coming from Visual Studio Code, it's easier to get started.
GitHub Copilot integrates with various popular IDEs, such as JetBrains, Visual Studio, Neovim, etc. This makes it easier to adapt to it using your current editor.
Learning Curve
Cursor may have a steeper learning curve due to its unique features. You can refer to our guide on setting up Cursor and our newsletter where we share more tips and tricks.
GitHub Copilot is generally easier to start using, especially if you're already familiar with your current IDE.
Language Support
Both Cursor and GitHub Copilot support a wide range of programming languages. If you're coding in a popular language (Python, JavaScript, PHP, etc.), either will work well.
Pricing

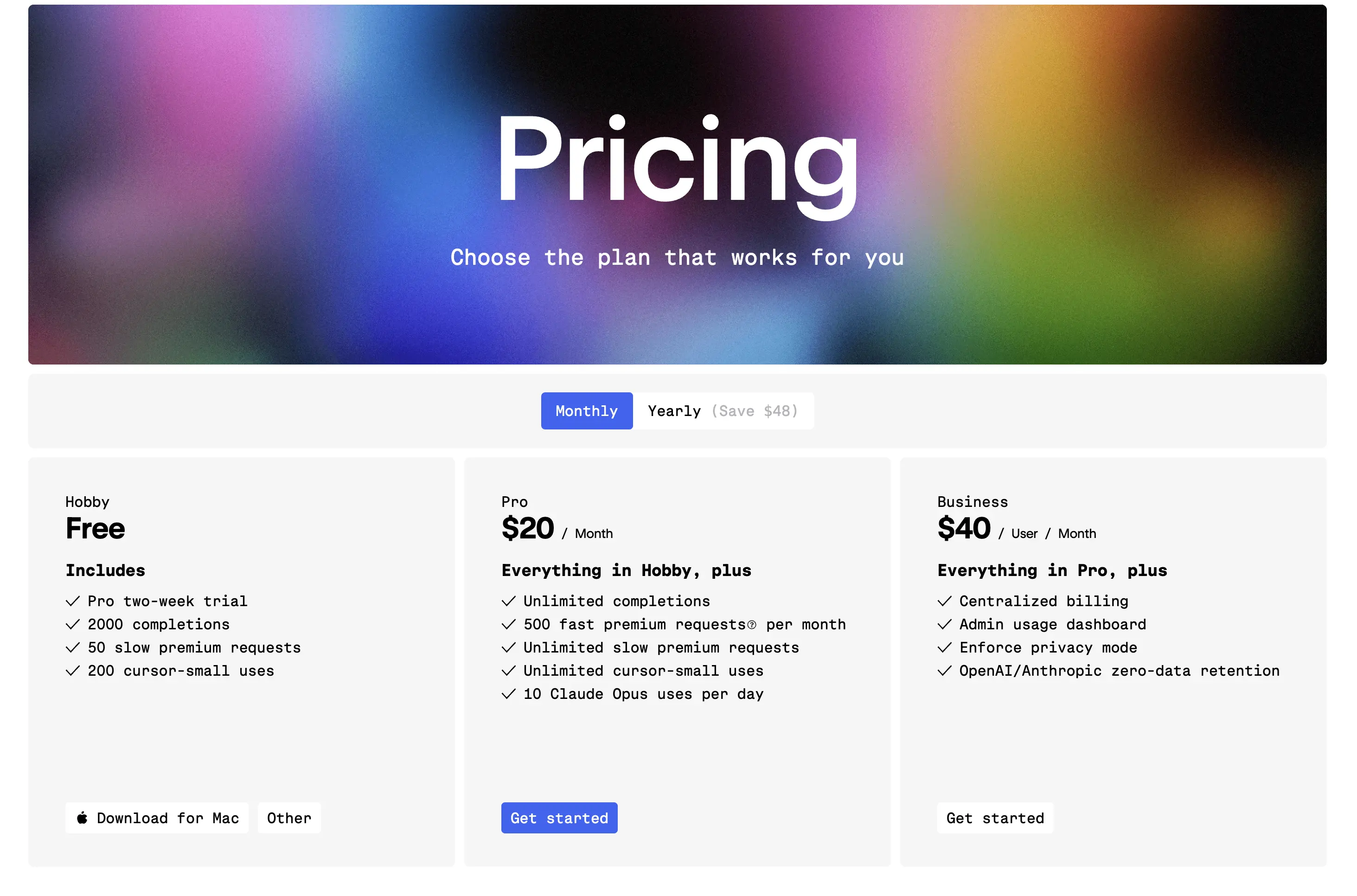
Cursor pricing
Cursor offers a free plan with limited usage, a Pro plan at $20/month with unlimited completions and a Business plan at $40/user/month.

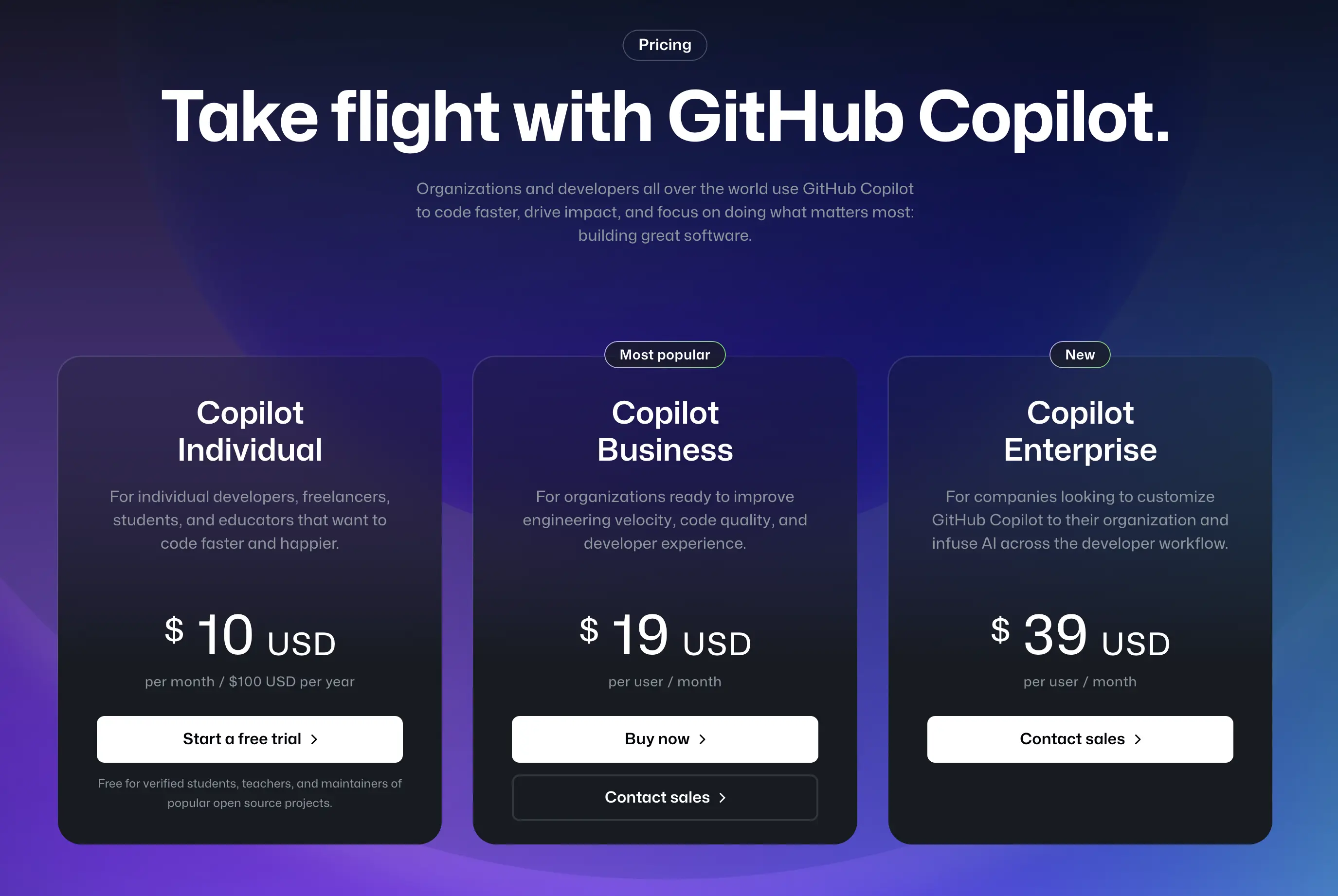
GitHub Copilot pricing
GitHub Copilot has a free tier for students, teachers, and maintainers. Otherwise, it's priced at $10/month for individual developers, with enterprise options available.
Pros and Cons
Cursor Pros:
- Deep AI integration for advanced coding tasks
- Builds a comprehensive knowledge graph of your codebase
- Features like Cursor Composer for multi-file editing and full application generation
Cursor Cons:
- Steeper learning curve
- May require workflow adjustments
- Limited to its own editor
GitHub Copilot Pros:
- Integration with existing IDEs
- Easier to get started with
GitHub Copilot Cons:
- Limited task automation capabilities
- May provide less context-aware suggestions compared to Cursor
- Potential privacy concerns with code being sent to GitHub servers
Frequently Asked Questions
Is buying Cursor Pro worth it?
Cursor offers a generous free tier that's more than enough for casual use. If you're coding every day, the Pro plan is great value, considering the time you'll save.
While Cursor allows using your own API keys on the free tier, you'll have a much better experience with Cursor Pro.
What are the main differences between GitHub Copilot and Cursor?
The main differences is in their approach to AI integration. Cursor offers a standalone editor with deep AI integration, while GitHub Copilot functions as an extension in existing IDEs.
Why do GitHub Copilot and Cursor hallucinate?
Both tools can sometimes generate incorrect or irrelevant code (hallucinations) due to limitations in their understanding of the full context.
This is more common when working with complex or unique codebases that are significantly different from their training data.
How to prevent hallucinations in AI coding?
To minimize hallucinations:
- Provide clear and detailed comments or instructions
- Generate smaller code snippets and guide the AI to generate the code you want
- Review and test AI-generated code thoroughly
- Use the tools as a starting point, not as a replacement
- Keep your codebase well-organized and documented
Do I need Cursor if I already pay for Copilot?
If you already integrated Copilot in your workflow, it's not necessary to make the switch immediately.
However, you can always try Cursor for free and see if it fits your workflow better.
Conclusion
Choosing between Cursor and GitHub Copilot depends on your specific needs, workflow, and preferences. If you're looking for an AI code editor with advanced features, Cursor might be the better choice.
On the other hand, if you prefer working in your existing IDE and want quick code suggestions, Copilot could be more suitable.
Consider trying both to see which one is better for your development style and needs.
